My last post was a good attempt at brainstorming how my new video editing desk should look. Unfortunately, the guy at Home Depot constructed the quote incorrectly, and didn’t include a 7.50$ charge for every linear foot of countertop for finishing the edges. Using the correct numbers, my previous design would cost 400$ more than I thought.
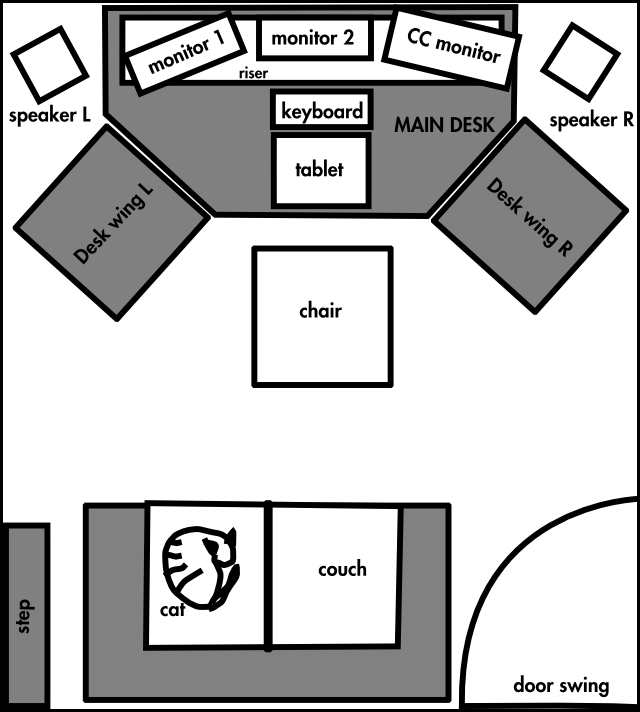
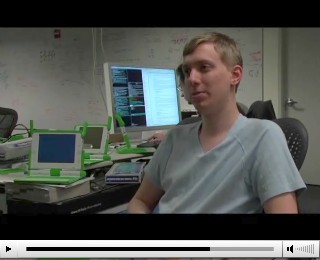
That put the price was back up to 1000$, which is just too high for a self-built desk. It was time to rethink the complicated concept of the strangely-shaped desk with wings. I recently went back to Powderhouse to do some work in their online suite where they just have a basic rectangular desk that’s 7 feet wide and 3 feet deep with a riser. I’ve been using that desk for close to four years now, and despite the square shape it works well.
The only problem with that desk is I can’t rotate the CC monitor as far as I’d like. It’s an older CRT model (( “Older” does not mean “out of date.”CRT monitors are still considered the best for color correction because they produce extremely dark blacks, but they just aren’t manufactured any more.)), and CRT monitors are big, heavy cubes. The riser is 18” deep, but even that depth isn’t enough to rotate the monitor properly. As I spin the monitor, the feet on the bottom quickly fall off the edges of the riser. I won’t have that problem in my suite because my CC monitor will be a shallow LCD panel on a swiveling base. I went home and created a new, simpler design nearly identical to what I’d been using at Powderhouse. Using the new, more accurate numbers I had from Home Depot, I got a total price of $600 or so.
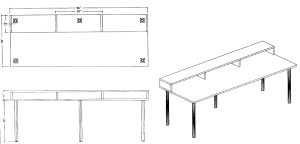
About this time, another option presented itself. Char told me that just up the road was a furniture liquidators store — they have thousands of square feet of warehouse space and buy old cubes and desks from companies for reselling. Although standard office furniture doesn’t work right for me, the company also fulfills custom quotes. I took a short drive up the street ((it was very cold, or else I could have walked)) and worked with the nice woman at the warehouse to draw up a design. What I got back was just what I wanted — the desk I’d been using all this time:

The price was higher than the Home Depot + Ikea option, but not by much, and I wouldn’t have to attach the legs or construct the riser myself. I only had a vague plan for nailing lengths of shelving together to make the riser, so having it included was a big plus. Furthermore, it’s a real desk, not a homebrew combination of countertops, legs, and lumber. It will be all black with matching legs. So I ordered the custom desk. It won’t be ready until the end of January, but it’ll be worth the wait.
Eventually I will need at least one side desk, but I’ve decided I can wait until the last minute to buy it. Unlike huge, editing-specific desks, small desks are a dime a dozen and can be had everywhere. When I need one, I’ll stop by Staples or Ikea and get it.